Multiple page templates
Multiple page templates allow you to create flexible layouts in the Headless CMS for product and product listing pages (PDPs and PLPs) based on criteria like product information, user context, product type, brand, and template hierarchy. This means you can design and manage pages hierarchically instead of creating a single, static template for all products or listings.
Before you begin
To benefit from this feature, follow the steps below:
- Update your store’s
@faststore/corepackage to thev3.0.17by running the following commands:
yarn add @faststore/core@3.0.17yarn add -D @faststore/cli@3.0.24-
Run
yarn devto apply the changes to your project. -
After updating the
@faststore/core, run the following command in your terminal to sync the changes from the Headless CMS:
yarn cms-syncAfter the sync, you can start using the templates.
Usage
To add these templates to your store, access the VTEX Admin and do the following:
- Navigate to Storefront > Headless CMS and choose your FastStore project.
- Click
Create documentand choose betweenProduct PageandProduct List Page.
Now that you have one of the templates, understand how to use and edit in the next sections.
Even though the Multipage templates is a FastStore feature, you can benefit from the tutorial on Managing pages in the Headless CMS (opens in a new tab) to edit the template name, publish, duplicate, or delete it.
Product Page template
When rendering Product Detail Pages (PDPs), FastStore uses the product information to find the appropriate template from the Headless CMS to render, starting from the most specific template of the product that has a slug to the most generic (department or the generic PDP).
The order to find and render the template should be as follows:
- A Product Page template that matches the product slug.
- A Product Page template that matches the product
subcategory. - A Product Page template that matches the product
category. - A Product Page template that matches the product
department(collection). - If no matches are found, use the generic Product Page template. This page template should have the Template section value empty in the Settings tab.

Product Page template example
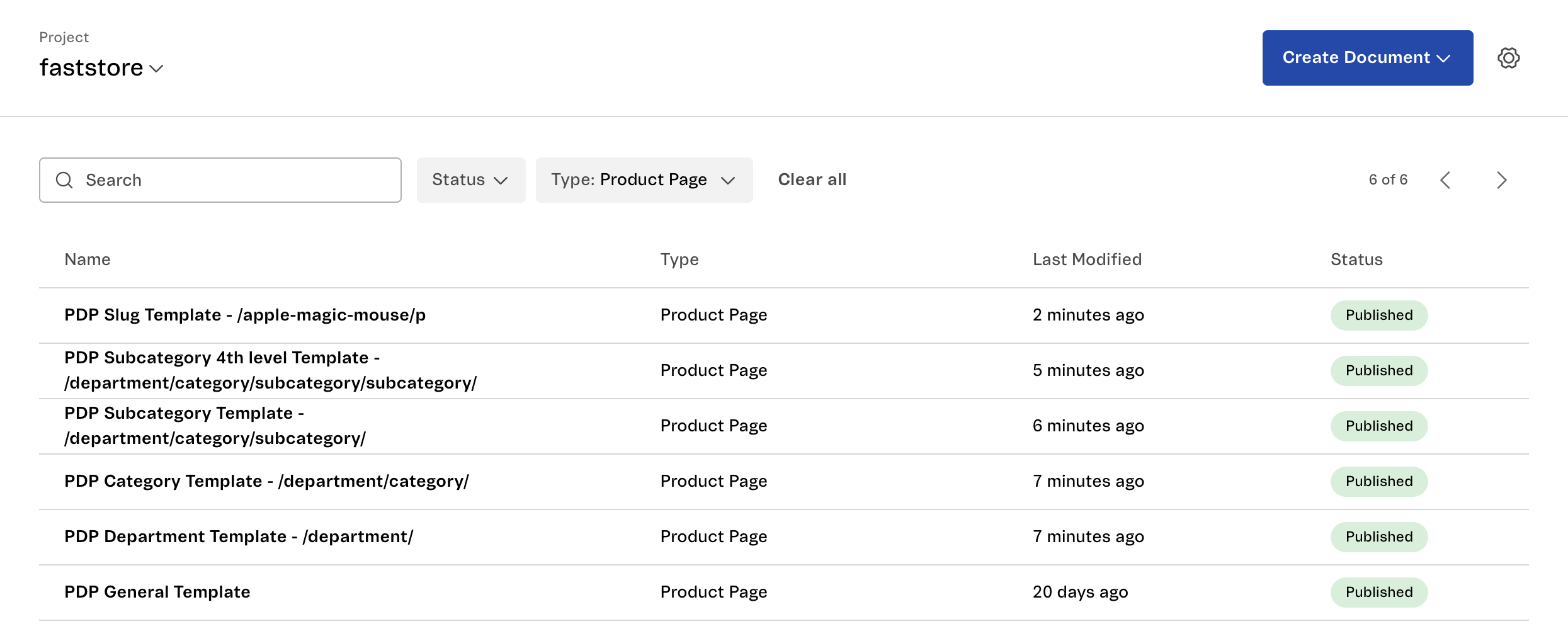
For this example, we will present the following possible templates in Headless CMS for the product:
- Slug:
/apple-magic-mouse/p - Department:
/technology/ - Product Page generic template.
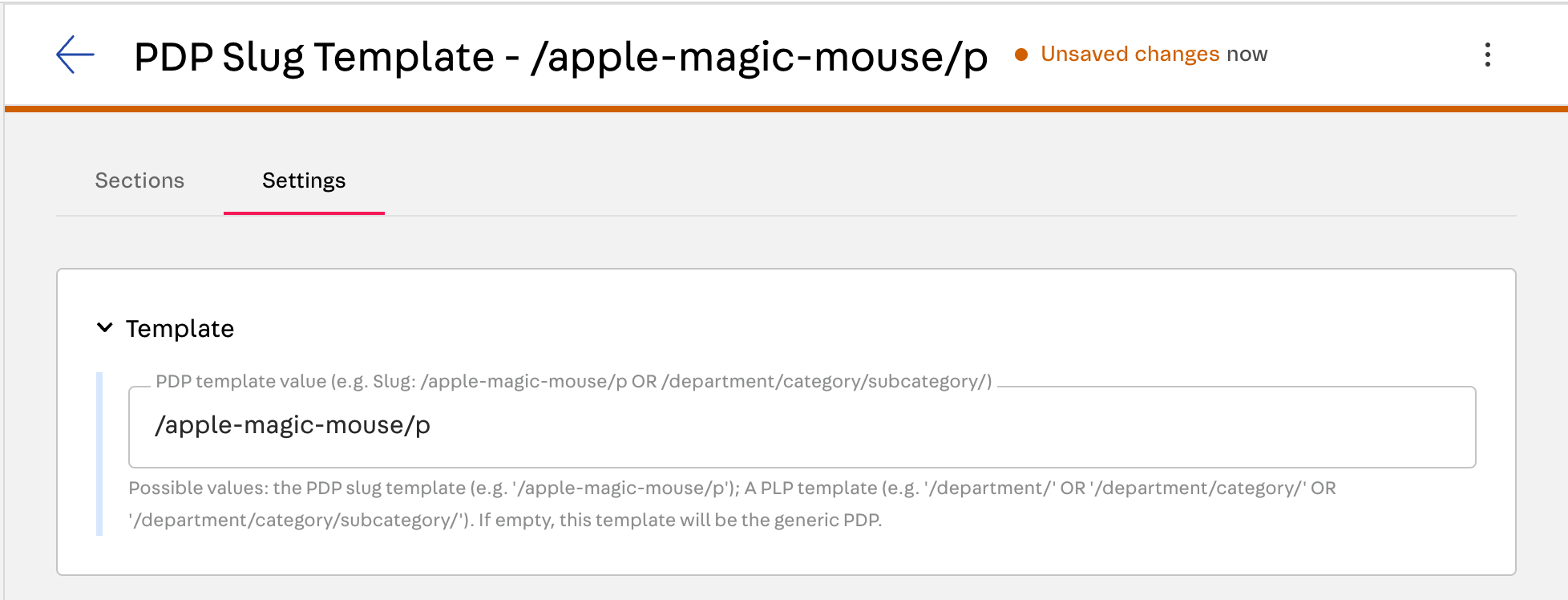
Rendering within a slug
When using PDPs, this type of page template is recognized by the slug pattern. In the example, we will use the Apple Magic Mouse product page (opens in a new tab) which has the slug /apple-magic-mouse/p.

Adding the slug to this template makes it specific, prompting FastStore to recognize and prioritize it for rendering on the product page for the customer.
However, for certain cases, you might want to use a specific template for products within a subcategory or department instead of relying on the slug. In such instances, the template can behave differently based on input values beyond the slug: subcategory, category, department, or the generic Product Page template.
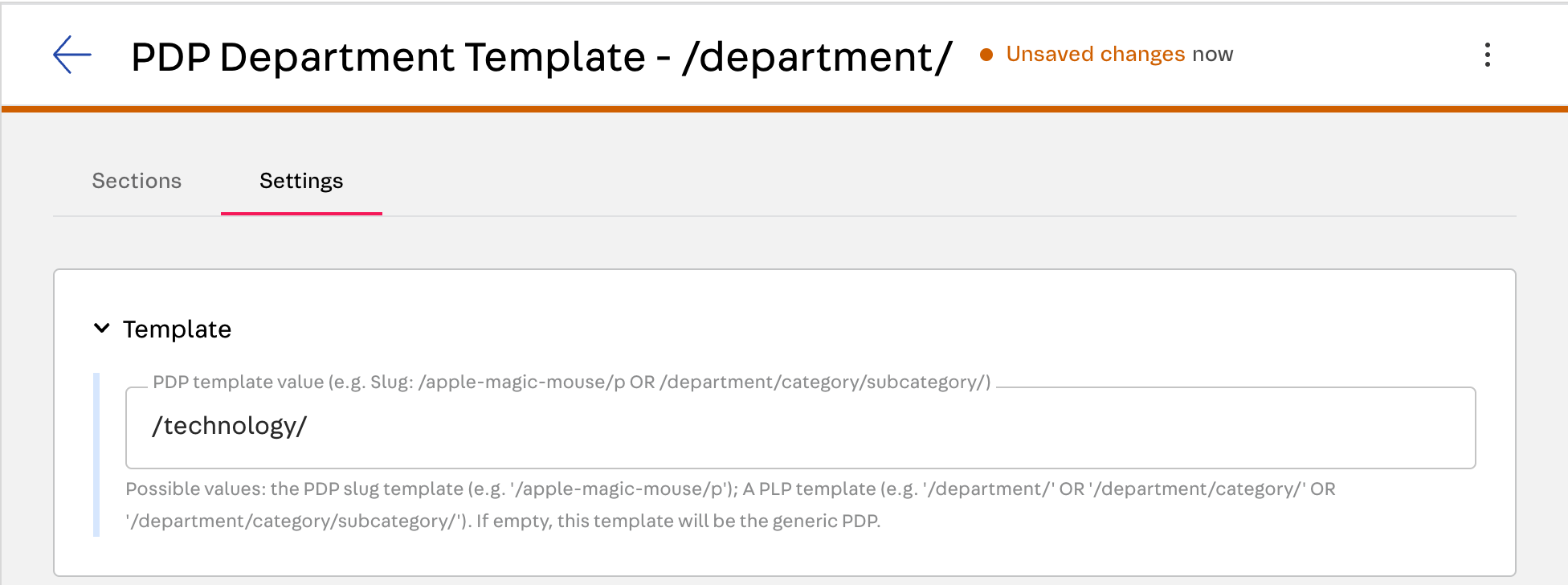
Rendering within a department
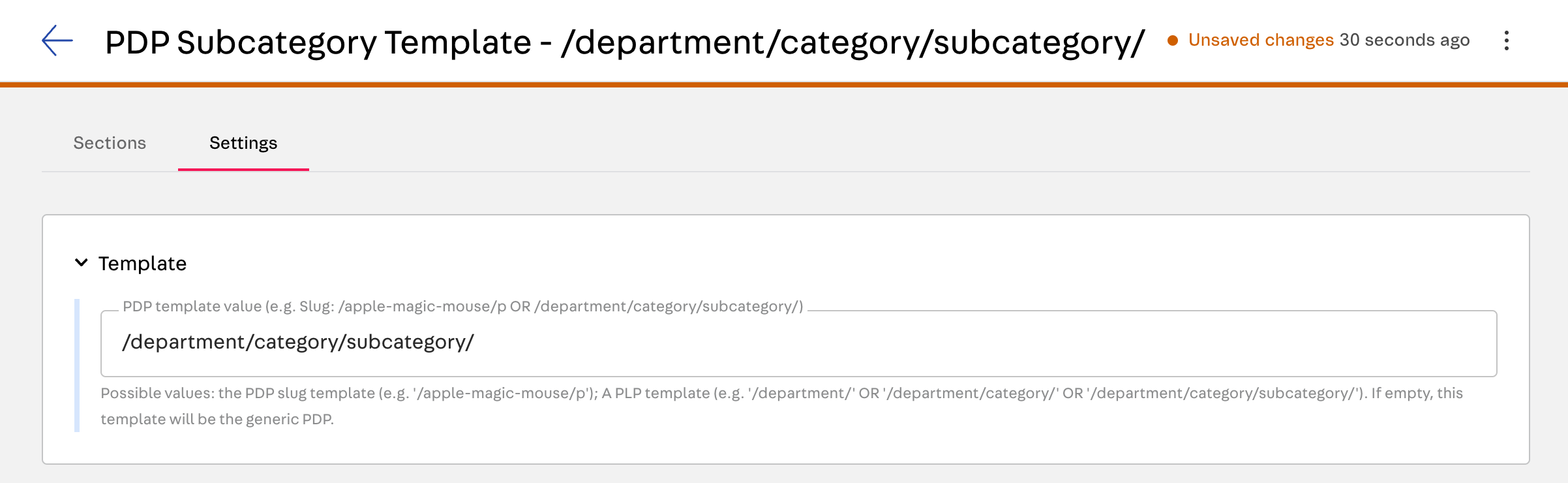
Products in the VTEX catalog fall under a category tree, typically /department/category/subcategory/. For example, the product mentioned is in the Technology department, allowing you to create a department template.

If this product is under a subcategory, you can create a corresponding template. The category tree is used in the template input, separated by slashes.

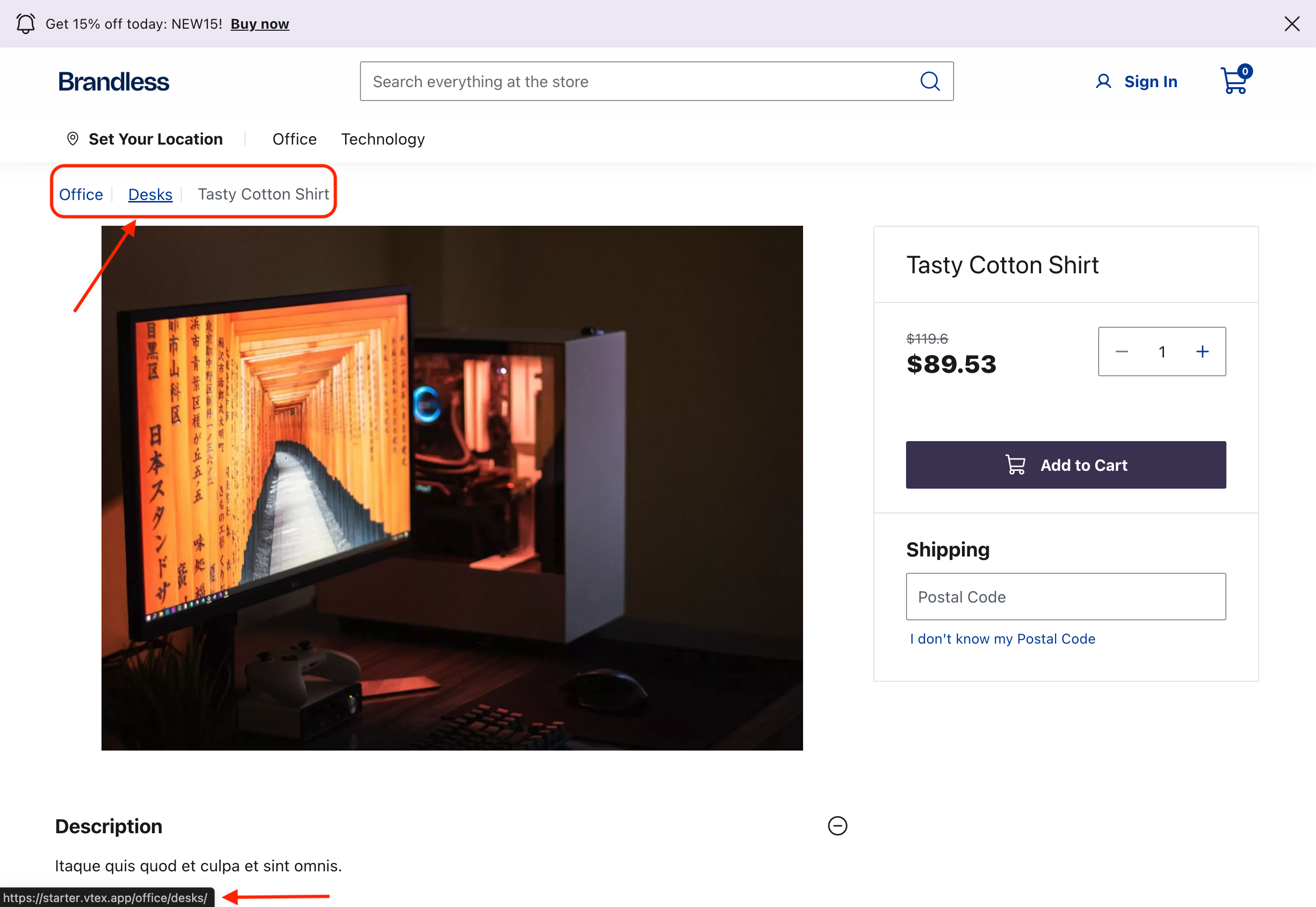
You can also see the category hierarchy through the breadcrumb.

Rendering the generic Product Page template
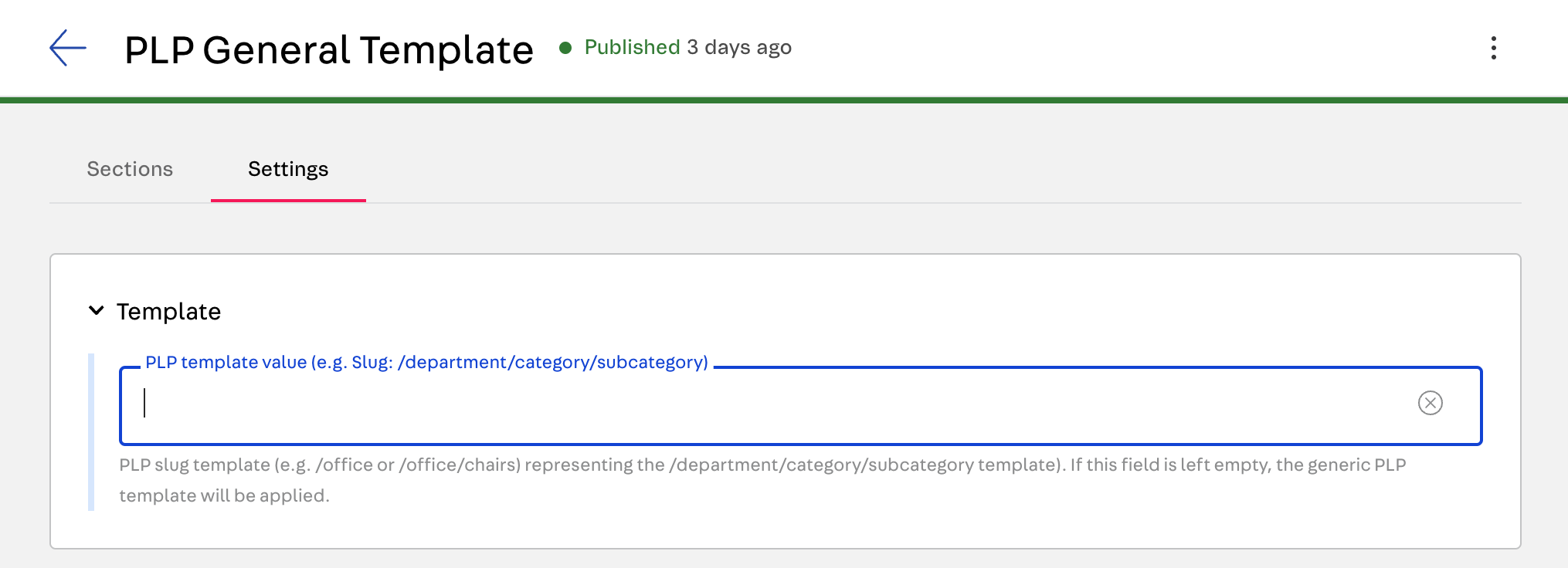
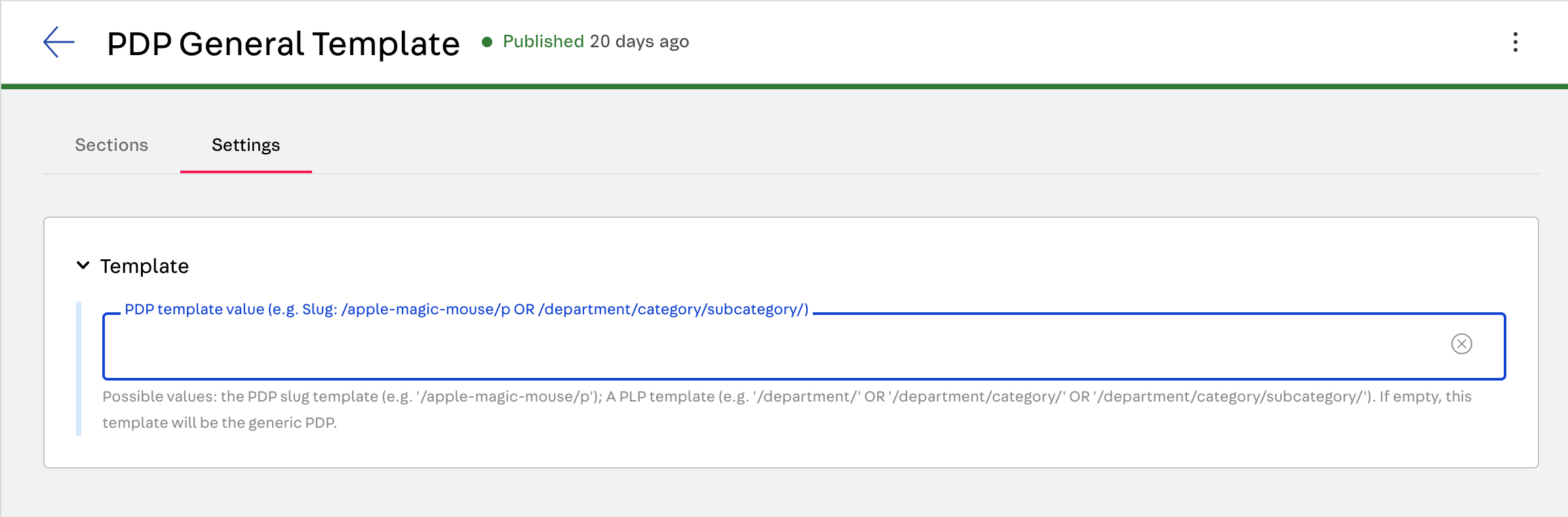
If no matches are found for the slug or department, the generic template will be used to render the PDP. In this case, create a Headless CMS document with the Product Page option, and in the Section tab, leave the template field empty.

Possible templates in CMS from this product:
- Slug:
/apple-magic-mouse/p - Department:
/technology/ - PDP generic template: (empty value)
Product List Page (PLP) Template
The PLP multiple-page template approach follows a logic similar to the Product Page template. However, PLPs FastStore relies only on the slug information to find and render the appropriate page template.
The order to find and render is as follows:
- A PLP template matches the slug.
- A PLP template that matches the
subcategoryslug. - A PLP template matches the
categoryslug. - A PLP template matches the
department(collection) slug.
- A PLP template that matches the
- If no matches are found, use the generic PLP template.
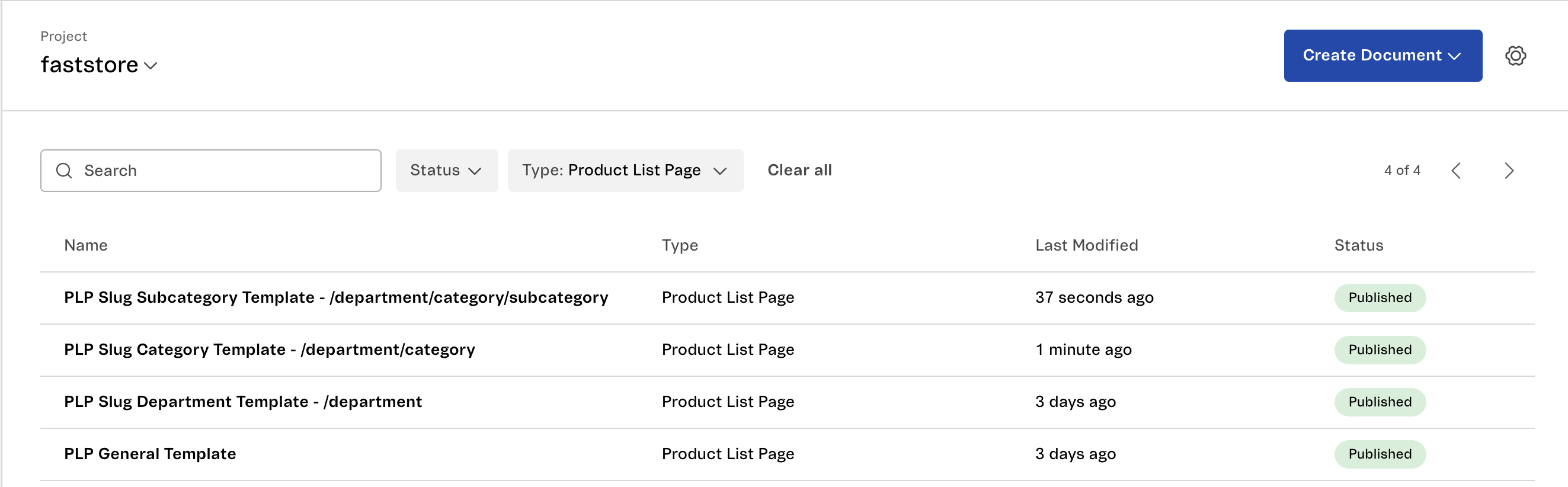
Product List Page (PLP) template example
For this example, we will present the following possible templates in Headless CMS for the product:
When using PDPs, this type of page template is recognized by the slug pattern. In the example, we will use the office/chairs slug (opens in a new tab) to render the PLP template.
Rendering within slugs

Note that the slug above represents the department and category separated by slashes (department/category).
The products in VTEX catalog are under a category tree, usually /department/category/subcategory.
When the slug template exists, it will be rendered.
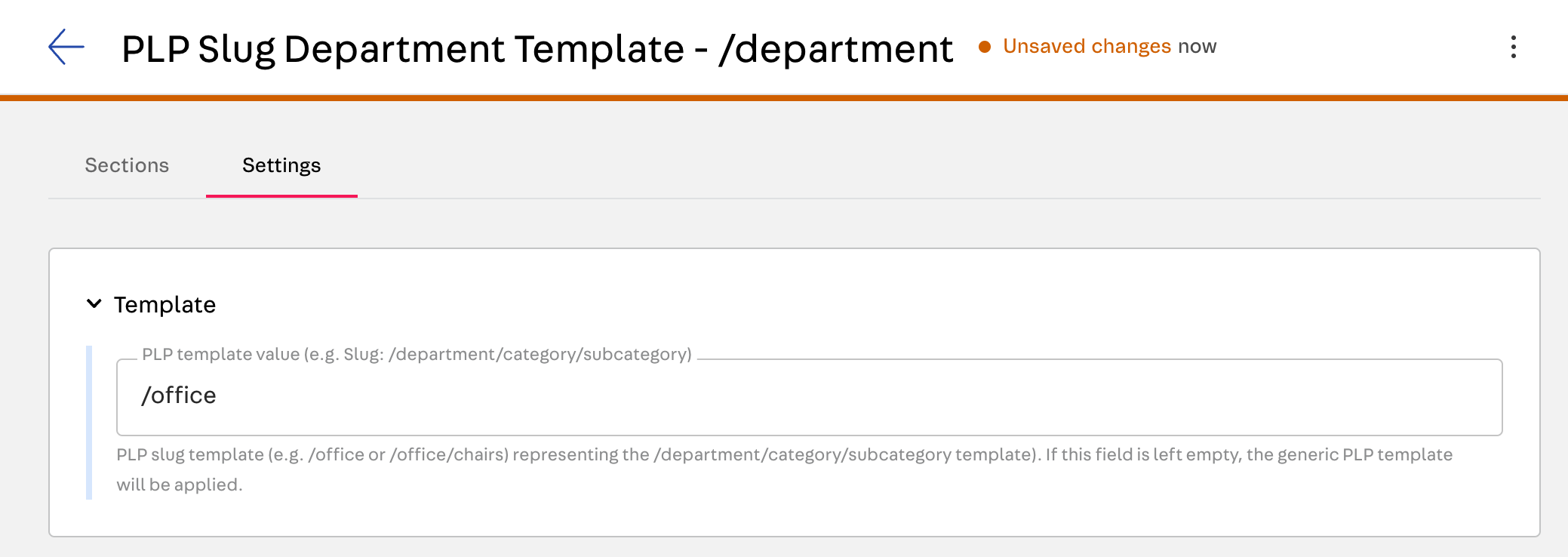
There are cases where you need to render a specific template for products inside the department without considering the category or even a subcategory. For this case, you can create a department template, for example a template for /office (opens in a new tab).

Keep in mind that if a more specific template, such as /office/chairs, exists, it will take precedence when the slug matches the same pattern.
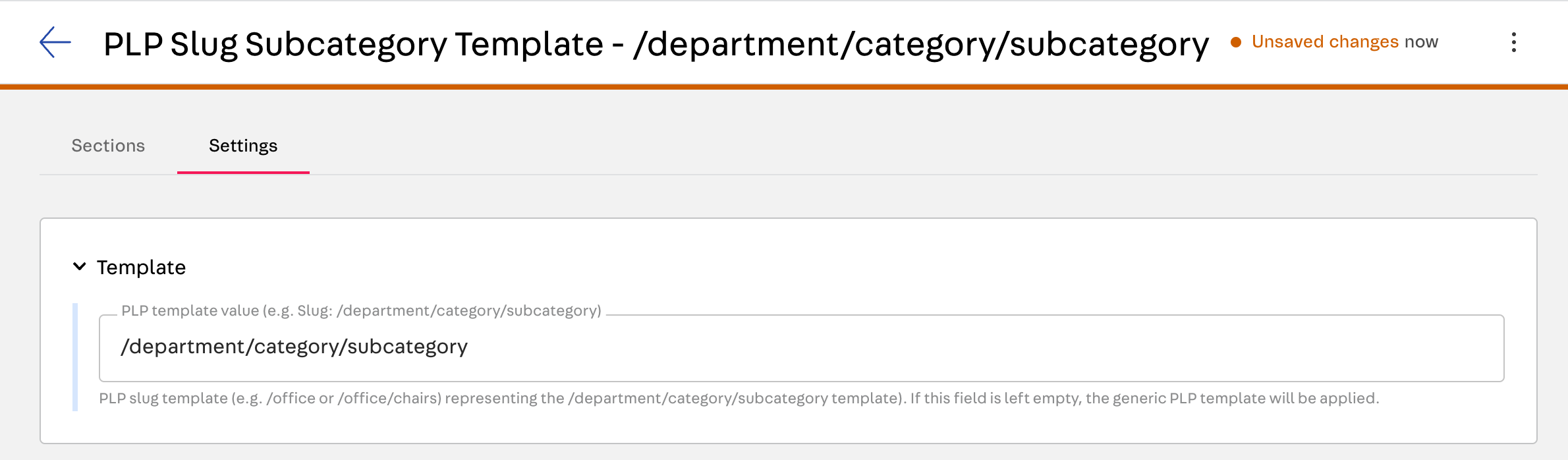
If this product were under a subcategory, would also be possible to create a template representing this scenario. The category tree is used in the template slug input, like in the image below.

Rendering the generic Product List Page
If no matches are found for the slug or department, the generic template will be used to render the PLP. In this case, create a Headless CMS document with the Product List Page option, and in the Section tab, leave the template field empty.